在移動互聯網時代�,人們會用不同的設備來瀏覽網站,工作的時候用電腦或者筆記本電腦����,乘坐交通工具或者休息時會用手機或者平板電腦,就算是同一種設備�,也會有不同尺寸的屏幕�,那么問題來了,如何才能讓網站的頁面適配到各種終端上呢?這就需要靠響應式網站來
在移動互聯網時代���,人們會用不同的設備來瀏覽網站,工作的時候用電腦或者筆記本電腦,乘坐交通工具或者休息時會用手機或者平板電腦,就算是同一種設備,也會有不同尺寸的屏幕�,那么問題來了����,如何才能讓網站的頁面適配到各種終端上呢�?這就需要靠響應式網站來完成。
什么是響應式網站
響應式網站是一種網站頁面設計布局,可以通過集中創建頁面的圖片排版大小,智能的根據用戶行為以及使用的設備自動進行相對應的相應和調整���。包括系統平臺、屏幕尺寸�、屏幕定向等����。也就是說����,響應式網站可以讓一個網站同時兼容多個終端,不再需要單獨做PC端����、手機端網站等等����,更不必為不斷涌出的新設備進行專門的版本開發了���。
響應式網站是如何體現的���?和網站兼容性有什么區別�?
普通的網站也是有兼容性的����,但是這種兼容性是有局限的,比如網站在PC端不同顯示器的尺寸�、不同版本的瀏覽器的兼容性����,或者非手機端網站�,但是用手機打開可以正常瀏覽的兼容性,這些都屬于普通網站的兼容性�。而響應式網站帶來的瀏覽體驗是截然不同的���,是一種更加高級的體驗感�。

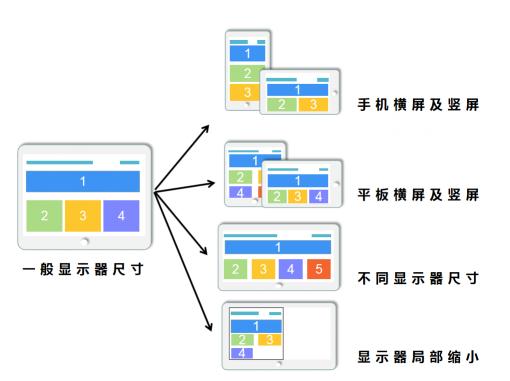
從上圖中不同終端的頁面布局可以看出響應式網站的智能化和自動化�,這是響應式與普通兼容性比較顯著的區別,普通網站在沒有手機端網站的情況下,用手機雖然可以正常瀏覽,但卻會隨著屏幕變小而不能完全顯示���,就像在電腦上我們取消網頁最大化,普通的網站除了有上下滑動的進度條之外�,還有左右滑動的進度條����,而響應式會講頁面布局自動適應���,用戶只需要上下滑動就可以順利瀏覽網頁�。
響應式網站的優點
響應式網站除了在頁面布局方面明顯的智能化之外,還存在著很多的優點�。
- 維護方便:只需要維護一個網站就可以����,維護成本低
- 用戶體驗好:良好的兼容性和較快的頁面打開速度可以有效提升用戶體驗感
- 管理方便:一個后臺全部搞定
- 利于SEO:響應式網站屬于HTML5制作的靜態頁面����,更加利于搜索引擎爬蟲的抓取
說了這么多,那是不是所有網站都適合做響應式網站�?答案是否定的���,響應式網站雖然十分智能,但是類似于門戶網站這種內容特別多的并不適合���,頁面在自動調整時遇到過多的內容速度會明顯下降,網頁打開速度會變慢���。而像企業官網、商城等內容不是特別復雜的網站是最適合做響應式網站的���。

