
傳說中有一種電腦高手可以在一臺(tái)電腦上按下Ctrl+C,在另一臺(tái)電腦上按下Ctrl+V就能進(jìn)行跨設(shè)備粘貼復(fù)制。
雖然只是傳說,但有無數(shù)的電腦極客為這個(gè)目標(biāo)而努力。而現(xiàn)在利用機(jī)器學(xué)習(xí)+AR技術(shù)攻克了這個(gè)難題。
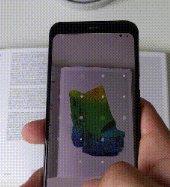
利用這個(gè)技術(shù)只用一部手機(jī)就能將書上的圖片直接復(fù)制到電腦上,全程用不到10秒鐘。
手寫框架圖自然也不在話下~
這個(gè)項(xiàng)目是一位自稱藝術(shù)家的法國人創(chuàng)造,據(jù)在reddit提供的github地址,發(fā)現(xiàn)作者名為Cyril Diagne,此外其還是一家AI公司的聯(lián)合創(chuàng)始人。
項(xiàng)目地址:https://github.com/cyrildiagne/ar-cutpaste
雖然目前僅能用于Photoshop,但作者相信未來可以處理更加不同類型的輸出。從粘貼到復(fù)制,完成整個(gè)過程需要三個(gè)模塊:移動(dòng)APP、本地服務(wù)器、背景移除。
其中,移動(dòng)APP使用了Expo這個(gè)通用的React應(yīng)用架構(gòu)和平臺(tái)搭建,本地服務(wù)器使用了ScreenPoint超早攝像頭在屏幕上所指向的位置,背景移除使用的技術(shù)是基于被Pattern Recognition 2020 收錄的論文《U^2-Net: Going Deeper with Nested U-Structure for Salient Object Detection》。目前此論文尚找到下載版本,不過論文代碼已經(jīng)放出。
代碼地址:
https://github.com/NathanUA/U-2-Net
部署步驟
根據(jù)作者Github,整個(gè)部署可以分為四步:Photoshop配置、設(shè)置外部顯著對(duì)象檢測服務(wù)器、配置和運(yùn)行本地服務(wù)、配置和運(yùn)行移動(dòng)APP。
Photoshop配置:1.進(jìn)入“Preferences>Plug-ins”,啟用“遠(yuǎn)程連接”,并設(shè)置稍后需要的密碼。2.確保PS文檔設(shè)置與server/src/ps.py中的設(shè)置匹配,否則會(huì)粘貼空白。3.確保文檔有背景,如果背景空白SIFT可能無法進(jìn)行正確的匹配。
設(shè)置外部顯著對(duì)象檢測服務(wù)器:1.需要使用 BASNet-HTTP作為外部HTTP服務(wù)部署B(yǎng)ASNet模型;2.將需要部署的服務(wù)URL來配置本地服務(wù)器。3.如果在與本地服務(wù)相同的計(jì)算機(jī)上運(yùn)行Basnet,請務(wù)必配置不同的端口。
配置并運(yùn)行本地服務(wù)器的時(shí)候,按照上面的代碼和說明。
配置和運(yùn)行APP則需要按照上面的設(shè)置。
另外,作者也提到直接在APP中使用像DeepLap此類的技術(shù)可能會(huì)簡單的多,但是作者還沒有嘗試。
技術(shù)細(xì)節(jié)
該工具使用U2-Net (Qin et Al, Pattern Recognition 2020) 執(zhí)行顯著目標(biāo)檢測和背景移除。
然后,利用 OpenCV SIFT 找出手機(jī)在電腦屏幕上對(duì)準(zhǔn)的位置。只需要一張手機(jī)照片和截圖,就可以得到準(zhǔn)確的 x, y 屏幕坐標(biāo)系。
據(jù)論文作者介紹,U^2-Net與當(dāng)前20余種SOTA方法進(jìn)行對(duì)比實(shí)驗(yàn)后,無論是在模型尺寸還是結(jié)構(gòu)測度等指標(biāo)都獲得了比較不錯(cuò)的成績。
U^2-Net工作是對(duì)其BASNet (Qin et al, CVPR 2019)工作的更新,論文暫時(shí)未放出,不過根據(jù)BASNet,我們可以知道在邊界的顯著性檢測方面,其對(duì)損失函數(shù)的設(shè)計(jì)進(jìn)行了創(chuàng)新,使其不再像以前那樣只關(guān)注區(qū)域精度。
上面是檢測技術(shù),而定位技術(shù)是使用的SIFT算法,全稱是Scale-invariant feature transform,翻譯過來是:尺度不變特征轉(zhuǎn)換。是一種不隨圖像尺度旋轉(zhuǎn)變化而變化的特征,因此SIFT特征不會(huì)隨著圖像的放大縮小,或者旋轉(zhuǎn)而改變,同時(shí)由于在提取特征時(shí)做的一些特殊處理,使得SIFT特征對(duì)于光照變化也有比較強(qiáng)的適應(yīng)性。
SIFT算法由加拿大英屬哥倫比亞大學(xué)教授David Lowe 于 1999 年發(fā)表于會(huì)議ICCV ,原論文Object recognition from local scale-invariant features ,David Lowe 是唯一作者。
廣為人知的被引用更多的是2004年發(fā)表于期刊IJCV的完善版 Distinctive image features from scale-invariant keypoints。2020年3月6日專利到期,可以免費(fèi)試用,OpenCV里就有。 算法流程一般為:構(gòu)建尺度空間、尋找極值點(diǎn)、篩選極值點(diǎn)、計(jì)算特征點(diǎn)的主方向、變換特征點(diǎn)維度。
該工具使用 OpenCV SIFT 找出手機(jī)在電腦屏幕上對(duì)準(zhǔn)的位置
作者:不會(huì)寫程序的設(shè)計(jì)師不是好藝術(shù)家
前面也提到,這項(xiàng)工具的發(fā)明者是Cyril Diagne,其自稱是藝術(shù)家、設(shè)計(jì)師、程序員,現(xiàn)居住在法國。2008年畢業(yè)于法國巴黎的Les Gobelins學(xué)院,這所學(xué)校不僅僅是動(dòng)畫制作專業(yè)全球排名第一,還有圖像專業(yè)和交互設(shè)計(jì)專業(yè)同樣在國際上表現(xiàn)不俗。
畢業(yè)之后,他和其他五位學(xué)生共同創(chuàng)立了 LAB212公司,并且其本人是谷歌文化學(xué)院實(shí)驗(yàn)室駐場藝術(shù)家,也是CAL(瑞士洛桑)的媒體和交互設(shè)計(jì)負(fù)責(zé)人。
他的工作重點(diǎn)是將數(shù)字技術(shù)與非常規(guī)技術(shù)融合在一起,從而創(chuàng)造詩意版的互動(dòng)體驗(yàn)。
他還曾經(jīng)研究出一種人臉涂鴉工具,借助 Tensorflow.js、FaceMesh 和 Three.js 即可在網(wǎng)頁瀏覽器上使用 AR 對(duì)臉部進(jìn)行涂鴉。
還有一款可在 Instagram 個(gè)人主頁圖像上添加 3D 效果的 chrome 擴(kuò)展程序,效果生成類似于 Facebook 3D 照片功能,讓 2D 照片也能呈現(xiàn)多角度的景象。

